霓虹深渊无限是一个具有刺激和创建独特虚拟世界的游戏。在游戏中,玩家可以探索深渊中的秘密和宝藏。然而,很多道具和宝箱被封在了坚固的石墙后,只有通过使用手雷才能炸开它们。本教学将向玩家展示如何正确使用手雷来炸墙。首先,玩家需要找到手雷,这些手雷被散落在游戏世界的不同地点。一旦找到手雷,玩家需要将其放置在石墙前面,并激活手雷。在手雷爆炸后,玩家将能够获得宝箱或道具的奖励。然而,需要注意的是,手雷使用的时机和位置都非常重要,玩家需要仔细选择炸开的墙面。通过学习本教学,玩家将掌握霓虹深渊无限中手雷炸墙的技巧和策略,从而获得更多宝藏和奖励。

《霓虹深渊无限》手雷炸墙教学
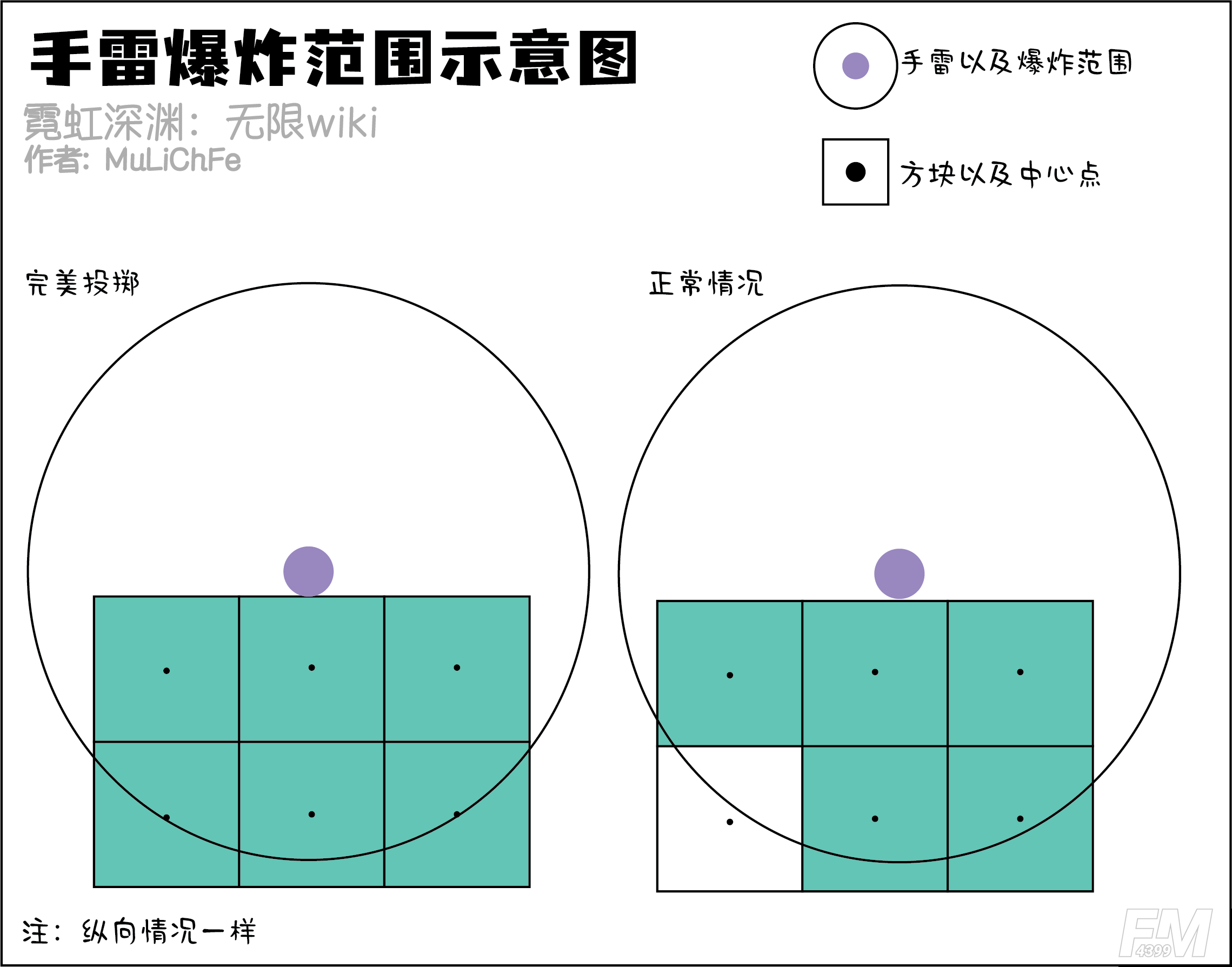
1、手雷爆炸示意图

注:由于无法精准投掷出”完美投掷“所以无法确认爆炸范围的具体范围,完美投掷处于假设。后面所有的技巧也都不考虑完美投掷。
2、隔墙石箱示意图

结论:当炸弹在石像上方爆炸时,因为有一段距离所以石箱无法直接打开。
3、房间墙道具
大房间墙道具作为最经典的新手杀,我真的希望我刚开始接触游戏的时候有人整理这个。
情况1:弹跳板距离较远,无地形干扰
方法:在弹跳板上符合最佳距离即可

情况2:弹跳板距离较低,有地形干扰
方法:尝试借助其他地形,可以尝试向下过程中扔出,图中情况借助单向板向下时可直接扔出

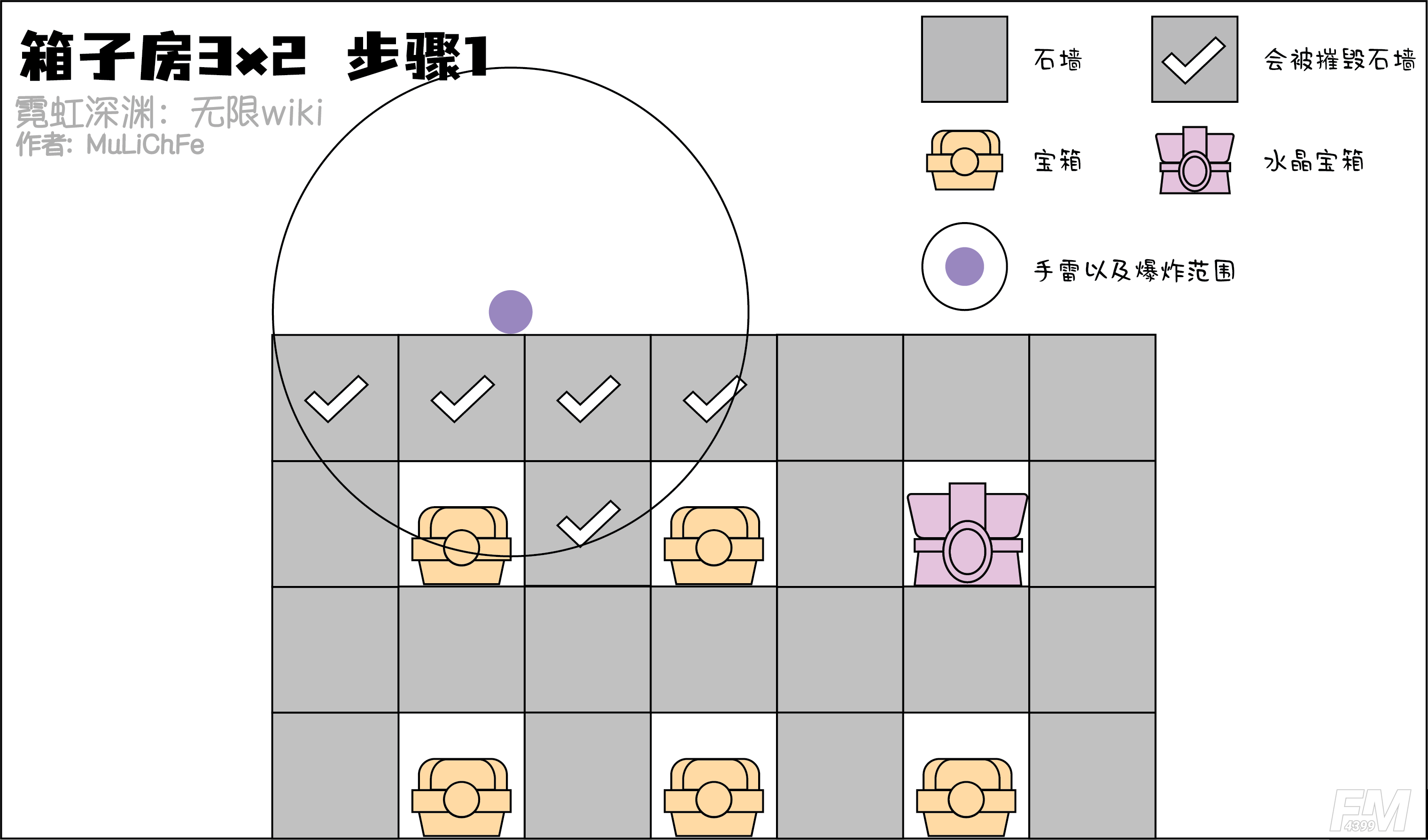
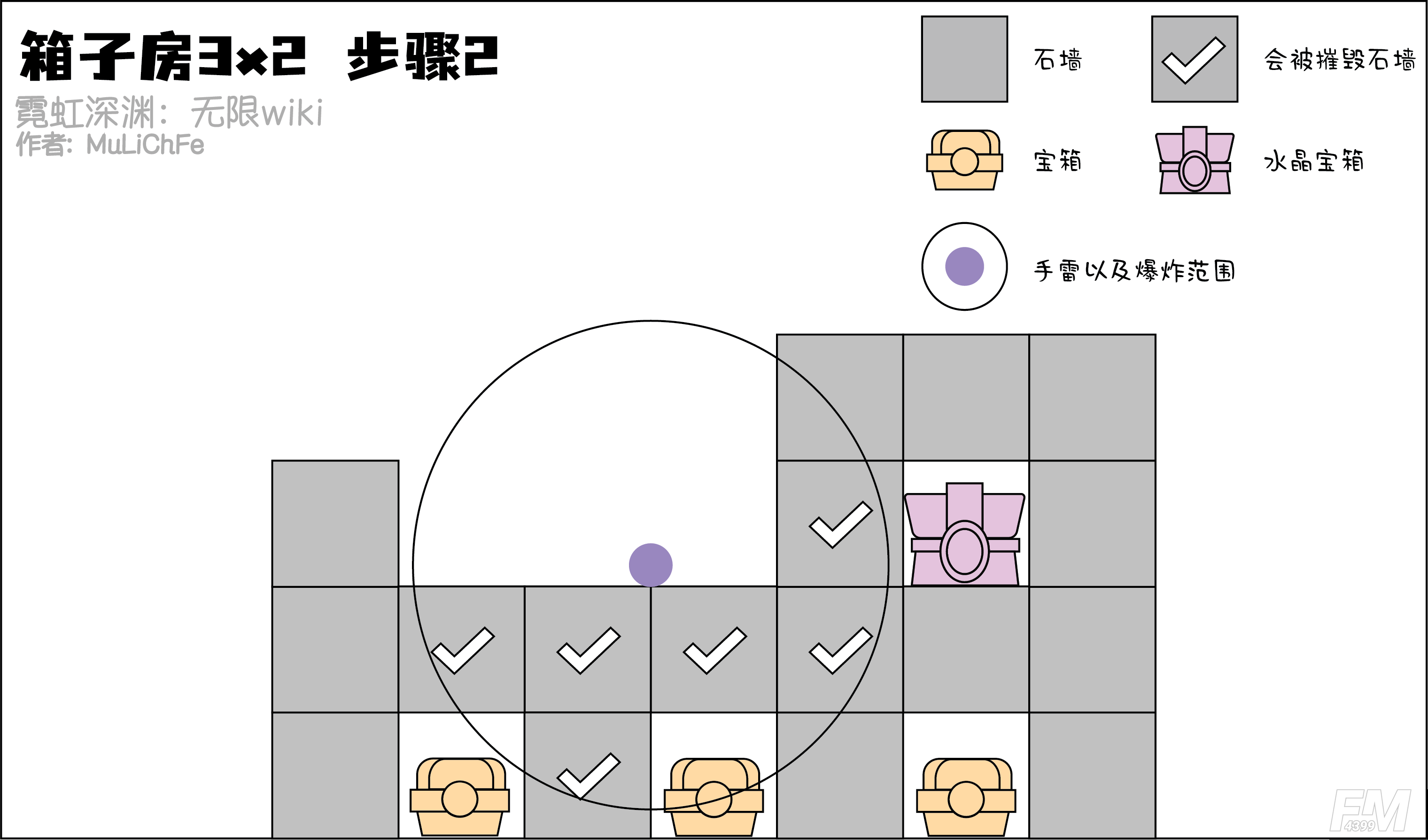
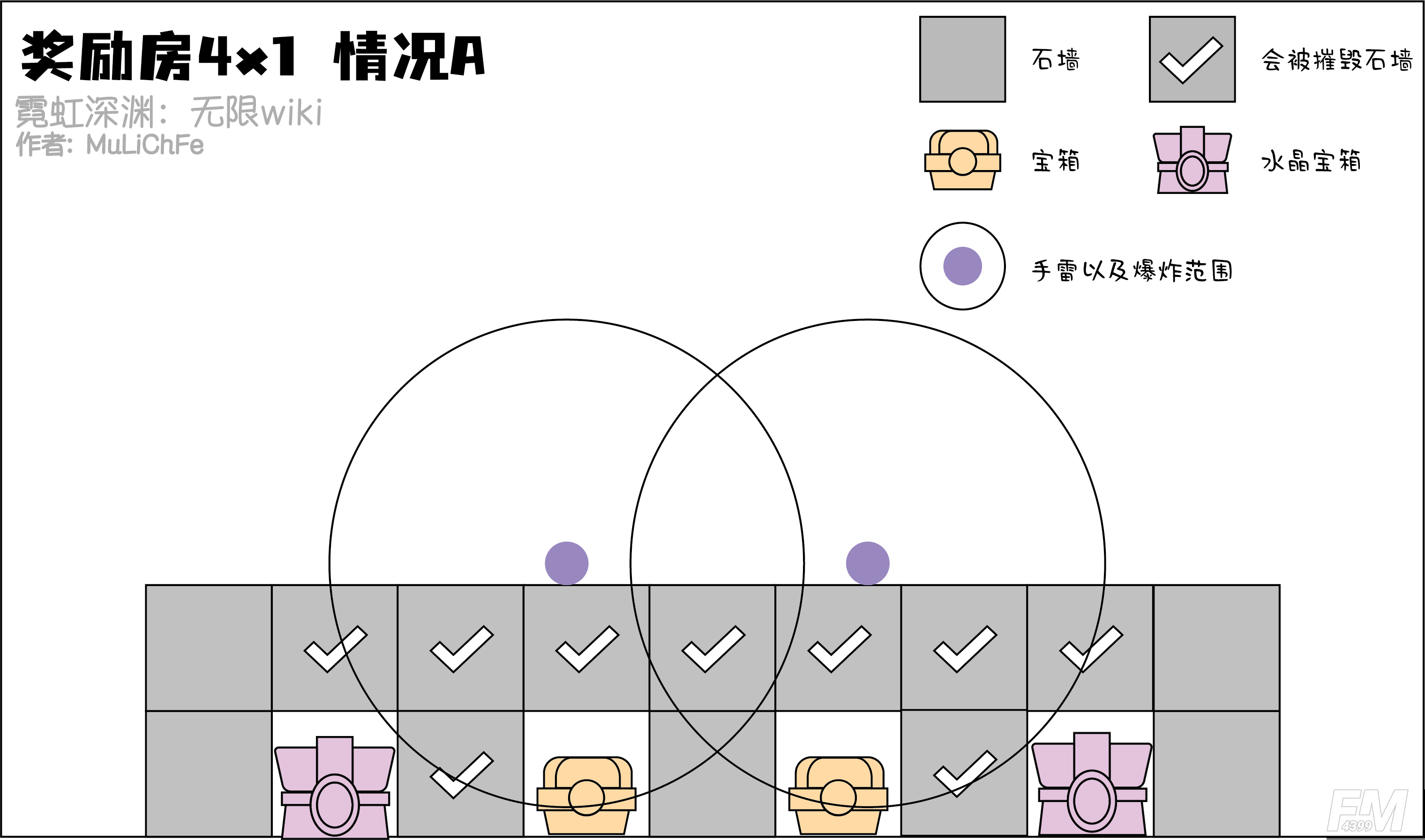
4、最优解示例
下面是各种常见的箱子房间,虽然并不是全部(也不可能列举出全部)。但是对比下列各种情况可以快速的了解应对各种情况的方法。当然实战中不一定全是箱子,这里就以箱子为例。水晶箱子无论接触到了多少爆炸范围都会变红,这里提供了不同的思路去解决。