安卓SystemWebView提供了超多系统组件,安装用的到的组件很好的修复手机bug,组件使用起来很安全,安装的组件都能在这个安全更新,识别手机系统问题,修复已知的错误,手机性能大大提升,使用手机时会更舒服,不同组件的安装,能加快浏览器搜索速度,网页打开速度很快,达到你要的玩机效果。

安卓System WebView是什么?
webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C++、C#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
安卓System WebView常见功能怎么使用?
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
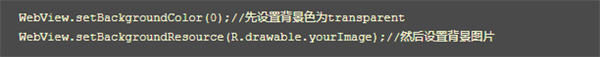
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
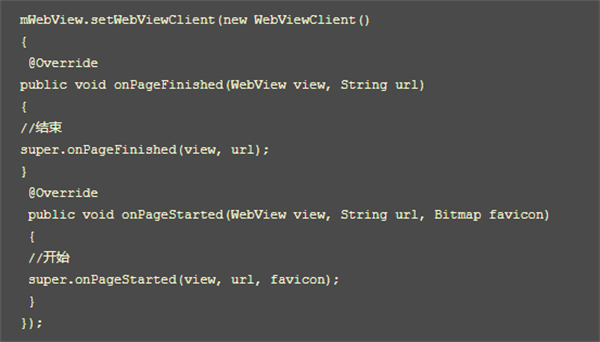
二、获得WebView网页加载初始化和完成事件
步骤:
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

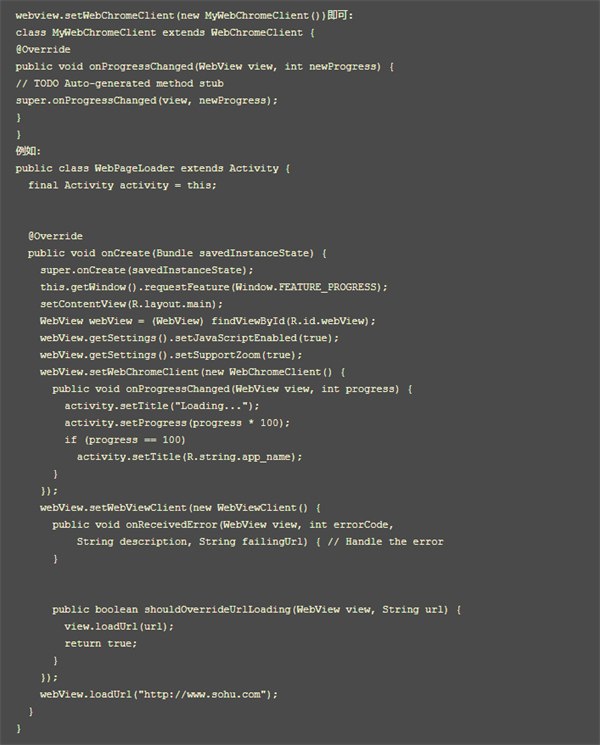
如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged

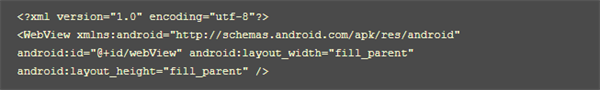
布局文件:

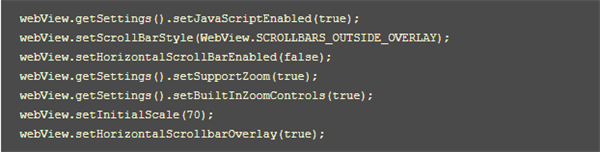
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
安卓System WebView的具体实现与Chromium渲染引擎启动过程
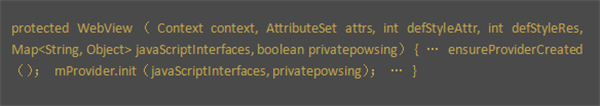
这里以Android 8.0的源码为来说明,是先找到WebView的真正的构造函数:

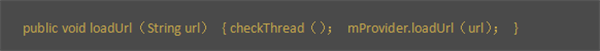
这个构造函数会调用另外一个成员函数ensureProviderCreated()确保Chromium动态库已经加载。在Chromium动态库已经加载的情况下,WebView类的成员函数ensureProviderCreated还会创建一个WebViewProvider对象,并且保存在成员变量mProvider中。这个WebViewProvider其实才是真正用来实现WebView的功能的幕后大佬。上诉那些Android WebView主要的方式基本都是通过mProvider来实现的,例如loadUrl(String url)等方法。

有了这个mProvider之后,WebView类的构造函数就会继续调用mProvider.init(javaScriptInterfaces, privatepowsing)启动网页渲染引擎。对于基于Chromium实现的WebView来说,它使用的WebViewProvider是一个WebViewChromium对象。当这个WebViewChromium对象的成员函数init被调用的时候,它就会启动Chromium的网页渲染引擎。
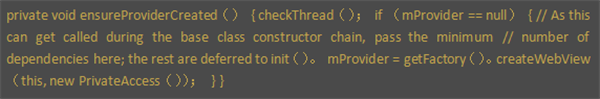
所以,我们接下来看一下ensureProviderCreated的实现:

WebView类的成员函数ensureProviderCreated首先调用成员函数checkThread确保它是在WebView的创建线程中调用的,接下来又会判断成员变量mProvider的值是否为null。如果为null,就表示它还没有当前创建的WebView创建过Provider。在这种情况下,它首先会调用成员函数getFactory获得一个WebViewFactory。有了这个WebViewFactory之后,就可以调用它的成员函数createWebView创建一个WebViewProvider。
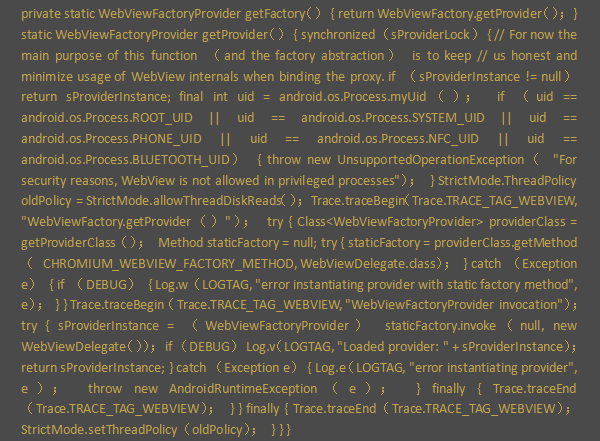
接下来我们再看一下getFactory()方法以及它的实现:

getFactory返回的WebView Factory是通过调用WebViewFactory类的静态成员函数getProvider获得的,getProvider首先是判断静态成员变量sProviderInstance的值是否等于null。如果等于null,那么就说明当前的App进程还没有加载过Chromium动态库。在这种情况下,就需要加载Chromium动态库,并且创建一个WebView Factory,保存在静态成员变量sProviderInstance。接下来我们就先分析Chromium动态库的加载过程,然后再分析WebView Factory的创建过程。
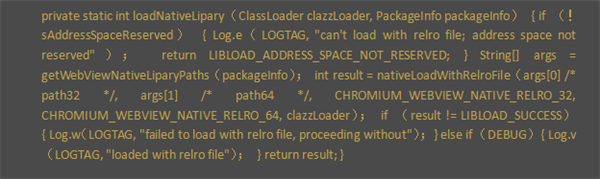
加载Chromium动态库是通过调用WebViewFactory类的静态成员函数loadNativeLipary实现的:

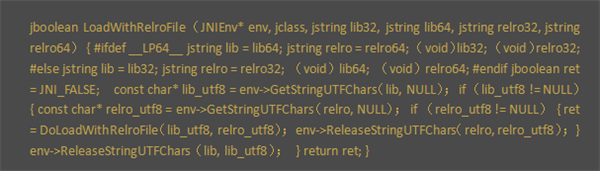
loadNativeLipary首先会调用成员函数getWebViewNativeLiparyPaths获得要加载的Chromium动态库的文件路径,然后再调用另外一个静态成员函数nativeLoadWithRelroFile对它进行加载。在加载的时候,会指定一个Chromium GNURELRO Section文件。这个Chromium GNURELRO Section文件是系统启动时候,通过启动一个临时进程生成的。其中静态成员函数nativeLoadWithRelroFile是一个JNI方法,它由C++层的函数LoadWithRelroFile实现:

LoadWithRelroFile判断自己是32位还是64位的实现,然后从参数lib32和lib64中选择对应的Chromium动态库进行加载。
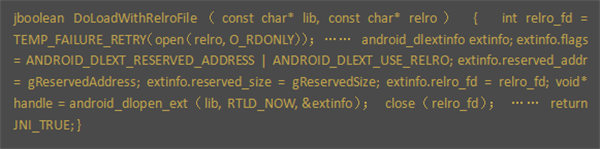
这个加载过程是通过调用另外一个函数DoLoadWithRelroFile实现的:

函数DoLoadWithRelroFile的实现是通过Linker导出的函数androiddlopenext在Zyogote进程保留的地址空间中加载Chromium动态库的。注意,App进程是Zygote进程fork出来的,因此它同样会获得Zygote进程预留的地址空间。不过,函数DoLoadWithRelroFile会将告诉函数androiddlopenext在加载Chromium动态库的时候,将参数relro描述的Chromium GNURELRO Section文件内存映射到内存来,并且代替掉已经加载的Chromium动态库的GNURELRO Section。这是通过将指定一个ANDROIDDLEXTUSERELRO标志实现的。之所以可以这样做,是因为参数relro描述的Chromium GNURELRO Section文件对应的Chromium动态库的加载地址与当前App进程加载的Chromium动态库的地址一致。只要两个相同的动态库在两个不同的进程中的加载地址一致,它们的链接和重定位信息就是完全一致的,因此就可以通过文件内存映射的方式进行共享。共享之后,就可以达到节省内存的目的了。
这一步执行完成之后,App进程就加载完成Chromium动态库了。回到前面分析的WebViewFactory类的静态成员函数getProvider,它接下来继续创建一个WebViewFactory。这个WebViewFactory以后就可以用来创建WebViewProvider。
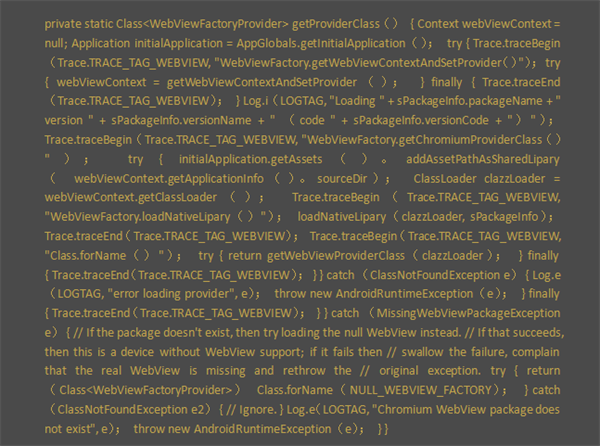
WebViewFactory类的静态成员函数getProvider首先要确定要创建的WebView Factory的类型。这个类型是通过调用另外一个静态成员函数getFactoryClass获得的:

从这里可以看到,WebViewFactory类的静态成员函数getFactoryClass返回的WebView Factory的类型为com.android.webview.chromium.WebViewChromiumFactoryProviderForO。这个com.android.webview.chromium.WebViewChromiumFactoryProviderForO类是由前面提到的WebView Package提供的。这意味着WebViewFactory类的静态成员函数getProvider创建的WebView Factory是一个WebViewChromiumFactoryProvider对象:

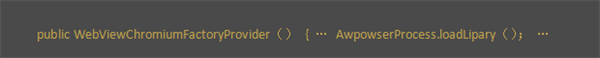
WebViewChromiumFactoryProvider类的构造函数会调用AwpowserProcess类的静态成员函数loadLipary对前面加载的Chromium动态库进行初始化:

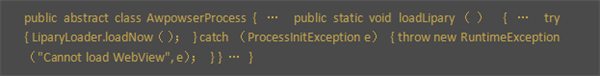
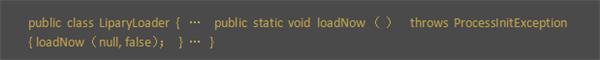
AwpowserProcess类的静态成员函数loadLipary又调用LiparyLoader类的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

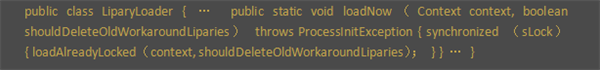
LiparyLoader类的静态成员函数loadNow又调用另外一个重载版本的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

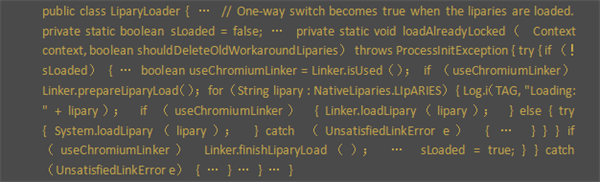
LiparyLoader类重载版本的静态成员函数loadNow又调用另外一个静态成员函数loadAlreadyLocked对前面加载的Chromium动态库进行初始化:

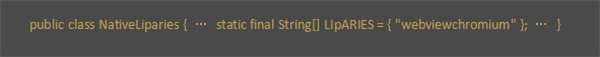
由于并不是所有的系统都支持在加载动态库时,以文件内存映射的方式代替它的GNURELRO Section,因此Chromium自己提供了一个Linker。通过这个Linker加载动态库时,能够以文件内存映射的方式代替要加载的动态库的GNURELRO Section,也就是实现前面提到的函数androiddlopenext的功能。在高于Android 5.0中,由于系统已经提供了函数androiddlopenext,因此,Chromium就不会使用自己的Linker加载动态库,而是使用Android系统提供的Linker来加载动态库。通过调用System类的静态成员函数loadLipary即可以使用系统提供的Linker来加载动态库。LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库由NativeLiparies类的静态成员变量LIpARIES指定:

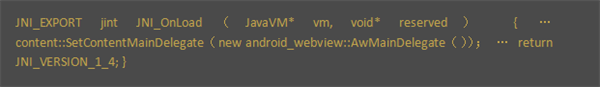
从这里可以知道,LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库就是Chromium动态库。这个Chromium动态库前面已经加载过了,因此这里通过调用System类的静态成员函数loadLipary再加载时,仅仅是只会触发它导出的函数JNIOnLoad被调用,而不会重新被加载。Chromium动态库导出的JNIOnLoad被调用的时候,Chromium动态库就会执行初始化工作:

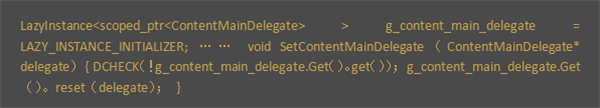
其中的一个初始化操作是给Chromium的Content层设置一个类型为AwMainDelegate的Main Delegate。这个AwMainDelegate实现在Chromium的androidwebview模块中。Android WebView是通过Chromium的androidwebview模块加载和渲染网页的。Chromium加载和渲染网页的功能又是实现在Content层的,因此,Chromium的androidwebview模块又要通过Content层实现加载和渲染网页功能。这样,Chromium的androidwebview模块就可以设置一个Main Delegate给Content层,以便它们可以互相通信。给Chromium的Content层设置一个Main Delegate是通过调用函数SetContentMainDelegate实现的:

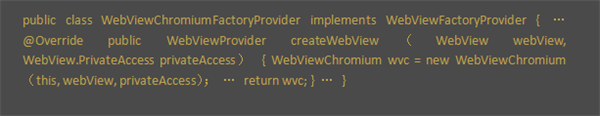
从前面的分析可以知道,参数delegate指向的是一个AwMainDelegate对象,这个AwMainDelegate对象会被函数SetContentMainDelegate保存在全局变量gcontentmain_delegate中。这一步执行完成后,Chromium动态库就在App进程中加载完毕,并且也已经完成了初始化工作。与此同时,系统也为App进程创建了一个类型为WebViewChromiumFactoryProvider的WebViewFactory。回到前面分析的WebView类的成员函数ensureProviderCreated中,这时候就它会通过调用上述类型为WebViewChromiumFactoryProvider的WebViewFactory的成员函数createWebView为当前创建的WebView创建一个WebView Provider:

WebViewChromiumFactoryProvider类的成员函数createWebView创建的是一个类型为WebViewChromium的WebView Provider。这个WebView Provider将会返回给WebView类的成员函数ensureProviderCreated。WebView类的成员函数ensureProviderCreated再将该WebView Provider保存在成员变量mProvider中。这样,正在创建的WebView就获得了一个类型为WebViewChromium的WebView Provider。以后通过这个WebView Provider,就可以通过Chromium来加载和渲染网页了。
安卓System WebView显示网络错误怎么办?
1、网络线路出现故障,导致网络数据无法及时或完整地传递给软件。
2、服务器承载能力不足,无法处理大量用户的请求,从而影响了用户体验。
3、内部是否存在安全问题,如包含敏感内容或遭受恶意攻击,这些都可能导致系统运行异常。
为了解决这个问题,可以尝试以下步骤:
1.重启设备以重启网络连接。
2.如果问题依旧存在,联系安卓System WebView的客服支持团队寻求帮助。
3.检查是否安装了任何可能影响网络连接的软件更新或补丁。
4.确保没有恶意程序或其他安全威胁试图破坏软件的正常运行。
安卓System WebView登不进去怎么办?
1、账号或密码输入错误
登录失败最常见的原因之一是账号或密码输入不正确,请仔细检查您输入的账号和密码是否正确,注意大小写是否匹配,如果您忘记了密码,可以通过找回密码的方式重新设置。
2、网络连接不顺畅
网络问题也可能导致您无法登录安卓System WebView,请尝试切换网络环境,比如重启路由器、切换WiFi和移动数据等,看看是否能够解决问题,如果仍然无法登录,您可以尝试连接其他地区或运营商的代理IP地址,以优化网络环境。
3、安卓System WebView版本过旧
如果您使用的是旧版本的安卓System WebView,可能会遇到各种问题,包括登录问题,建议您前往官方平台下载并安装最新版本,以解决可能存在的登录问题和其他问题。
安卓System WebView怎么更新不了了?
1、手机内存不足:检查手机内存是否足够,以确保有足够的空间来下载和安装更新。
2、下载的版本不是最新的:确保你下载的是安卓System WebView的最新版本。
3、软件版本过低:如果当前软件版本过低,可能会导致更新失败。在这种情况下,建议卸载当前版本,然后从本站下载并安装最新版本的app。
4、苹果版需要信任插件:苹果用户需要注意的是,苹果版可能需要信任插件,如果经常掉签,可能需要重新下载。
《安卓SystemWebView》软件优势:
1.可选择应用系统关闭,进入主菜单栏选择,后台应用关闭后,运行速度加快。
2.会上架更新新的组件,安装新的组件,浏览器使用体验更好。
3.及时修正其他错误问题,浏览器使用时会更稳定。

《安卓SystemWebView》软件亮点:
1.保证操作安全,还不用任何权限设置,组件安装操作简单。
2.网页性能提升后,解决手机功能故障问题。
3.能关闭和调用不需要使用的浏览器,更好的加快手机运行速度。

《安卓SystemWebView》软件测评:
可将一些浏览器提升权限,不经常使用的浏览器将其禁用,加快浏览器搜索速度,浏览器之间也能简单的切换操作。
